
Inform and Attract
You have a brand new kiosk, enclosed poster board or display case for your park district, theatre, restaurant or city chamber. It’s time to put the visuals in it. How to arrange items in your kiosk so that it stops people in their tracks, delivers important information, and builds a positive connection between your organization and your community? Is there a way to arrange the items that gives your information the best chance for readability and appeal? There are some basic rules in the world of design that can be applied to how you arrange your material for your kiosk or display: the Rule of Thirds and Colors Selection.
The Rule of Thirds
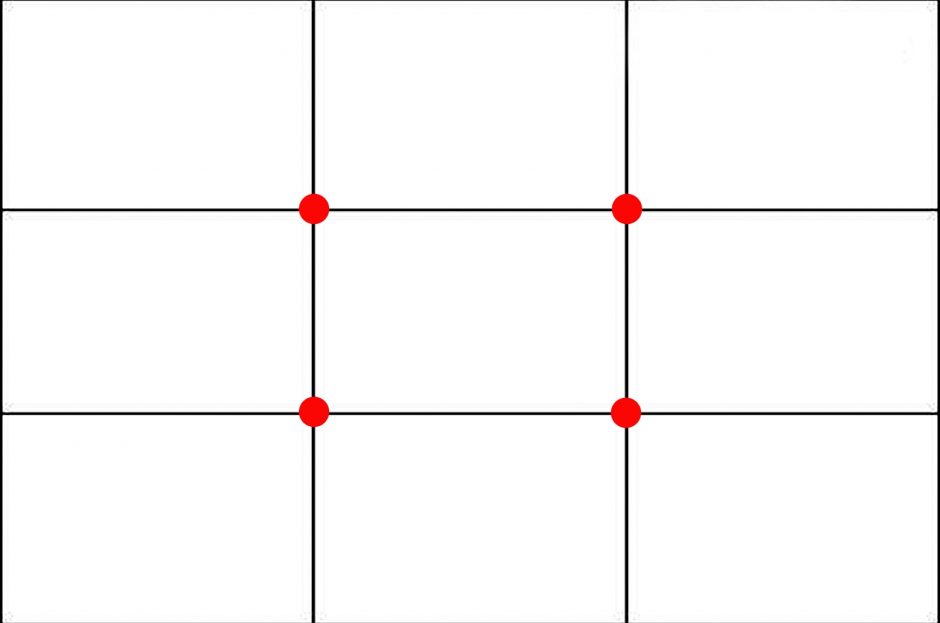
How you choose to arrange items in your kiosk can determine if the display has a focal point, establishes balance, and builds drama. But, that’s not all the arrangement can do. Information and objects are more eye-catching and more memorable, and when they’re arranged applying the “Rule of Thirds.” The most foundational thing to understand when applying the Rule of Thirds to your display area—2 part symmetry is not the most appealing way to present your items in a display. A set of three gives visual interest to any design field. Designer Carrie Cousins informs us that the “Rule of Thirds” is not new. It’s been around for several hundred years and was first developed by John Thomas Smith in his 1797 work “Remarks on Rural Society.” But the concepts can still be used today in any project involving design. The Rule of Thirds is based on the notion that any design field should be divided into thirds with two evenly spaced horizontal lines, and two evenly spaced vertical lines—thus creating 9 equal parts to the field. Instead of aligning objects centered and balanced on a field, increased appeal and interest are created when key compositional elements are placed at points of intersection. Try any of the following to apply the Rule of Thirds to your display material.
- Place key elements at intersection points. The strongest attraction points on any design field are at the grids’ intersection points. The very strongest attraction point is at the top left portion, followed by the intersection point on the left just below that, and then the top right intersection and bottom right intersection. Does this mean you should have something at each intersection? No, but placing one or two key elements (banners, headlines, key images or key maps) along those grid lines will guide your reader’s focus.
- Try placing a key object primarily in one of the thirds. This can also create a feeling of tension and motion that attracts interest. Balance this with empty space, or lighter, smaller objects in the other thirds.
- Avoid centering things. Instead, make them asymmetrical. It can create a natural balance that is more interesting than that created by symmetry.
- Experiment with using an actual grid. Instead of visualizing the grid, use a real one. Make one that is the same size as your display area. Place your items on it. Shift the objects around and experiment before finalizing where they’ll go in your kiosk, display case or bulletin board.
How to Arrange Items in Your Kiosk with Color
Use Colors to Attract and Communicate.  The psychology of color is also something to consider when arranging your display items. Anastasia Miles comments on the use of color psychology in design. It’s applicable to web design, graphics, and display areas of any kind. Different colors influence our mood, emotions, and energy level. The color spectrum is divided into two basic sections: warm colors and cool colors, with warm being reds, oranges and yellows and cool colors consisting of blues, greens, and purples. Warm colors generally evoke feelings of warmth, energy, dominance, and strength while cool colors evoke feelings of harmony, tranquility, and peace. Consider what emotions you want to build in your readers. Also, consider where the color selections fall on the color wheel.
The psychology of color is also something to consider when arranging your display items. Anastasia Miles comments on the use of color psychology in design. It’s applicable to web design, graphics, and display areas of any kind. Different colors influence our mood, emotions, and energy level. The color spectrum is divided into two basic sections: warm colors and cool colors, with warm being reds, oranges and yellows and cool colors consisting of blues, greens, and purples. Warm colors generally evoke feelings of warmth, energy, dominance, and strength while cool colors evoke feelings of harmony, tranquility, and peace. Consider what emotions you want to build in your readers. Also, consider where the color selections fall on the color wheel.
- Complementary palates make use of colors that are directly across from each other on the wheel. These palates create contrast and draw maximum attention. Avoid using desaturated warm tones such as browns and dull yellows. Sometimes a smaller amount of a contrast has a greater effect than using equal amounts of contrasting colors.
- Monochromatic palate colors use one single color, but in different variations of light and saturation. This palate can be effective for creating a particular mood.
- Analogic color palates make use of colors that are just a few steps to the left or right of each other, such as blue and green or blue and purple. One color is used as the dominant color and others are used to enrich the scheme. These can be fairly sophisticated and build harmony. They lack the interest and tension created by complimentary palates.
- Split complementary palates make use of one specific color and two colors adjacent to its complementary color. This palate gives high contrast without the tension level of complimentary themes.
- Triadic color palates utilize 3 colors evenly spaced on the color wheel. This palate offers some visual contrast while also giving balance and harmony.
A Few More Ideas
A few other considerations—color selection should always attract attention and contribute to ease of legibility. Good color legibility is achieved when ground and color have contrast. Colors can also be a powerful tool to categorize information. A different type of information presented in different color groupings improves reader comprehension. Finally, the Small Business Chronicle suggests that once you’ve determined your communication goal, your target audience, planned your space and chosen a color theme, you should regularly refresh your display with new information and new colors. Applying these basic design tools will mean that you keep the information in your kiosk, display or enclosed bulletin board is informative, is memorable and that it builds a positive connection between you and your community.